2시간 만에 팔리는 로고 디자인 만들기 Ch.2.7~2.14 강사 추한철
6-12. 수업 준비물
구글에서 어도비 검색 >> 일러스트 작업가능한 어도비 사이트 접속

크리에이티비티 및 디자인 클릭! >> 일러스트레이터 선택!!

>> 월24,000원 구독 가능 (*초반에는 무료 체험판을 이용!)


어도비 프로그램 >> 대학생, 교사 할인 적용 가능함
[작업 환경 설정!]

>> 어도비 프로그램 열어서 필요한 작업환경 설정 해주 활성화 시켜주기


>> 필수 추가해야하는 도구 오픈해서 활성화 시켜주기
1) 윈도우 - 색상 패널 추가
2) 윈도우 - 획 패널 추가
3) 윈도우 - 패스파인더 추가
4) 윈도우 - 속성 패널 추가
잡고 드래그 해서 오른쪽에 갖다 붙이면 우측에 작업환경이 셋팅이 됨!
Chapter 6-13. 일러스트레이터 툴, 굳이 다 배울 필요 없습니다
강의 도구

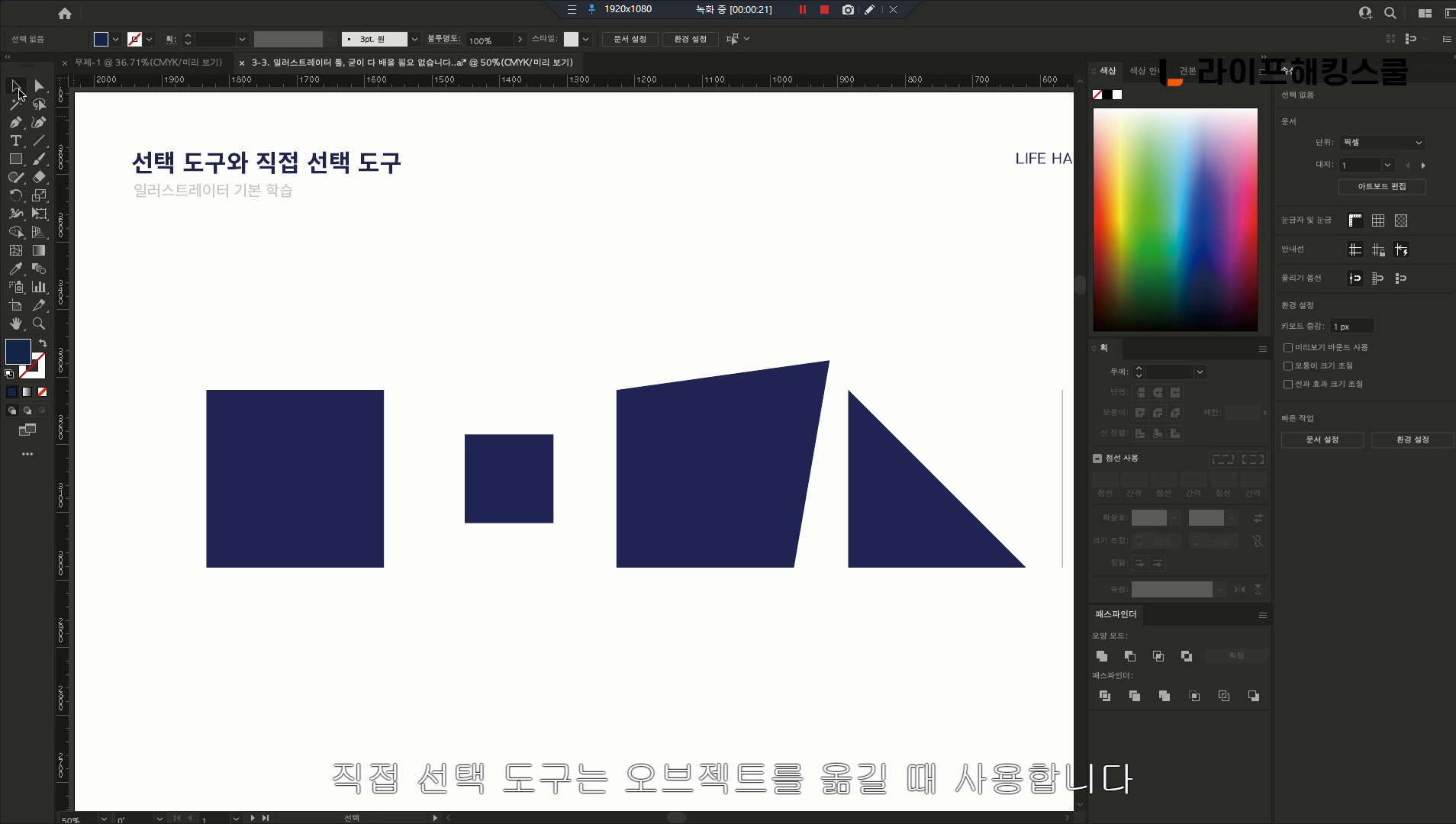
선택도구, 직접 선택 도구
>> 검정색 화살표
디자인을 덩어리채로 움직임
사이즈 조절 (SHIFT 전체 사이즈 조절 / )
마우스 - 선택 도구!
한 지점을 수정, 확장하거나 줄일 수 있음
Ctrl + Y 기능 >> 패스상만 확인 가능
Art + 오브젝트를 누르면 복사가 진행됨!
단축키 a
Shift
알트 - 센터점 유지하면서 확대
알트 + 오브젝트 = 복사기능
로고 만들기 위해 중요한 부분
>> 펜툴 기초 학습
P - 선을 그릴 수 있음.
쉬프트
곡선 - 점을 잡고 드레그하면 가능
쉬프트 - 드래그 핸들 자유롭게 움직일 수 있음
단순한 직선, 곡선 다 가능함

펜툴 기초 예제 (꼭 직접 그려보고 진행할 것!)
>> 펜툴 가장 중요한 기능

펜툴 고정점 추가 삭제

고정점 삭제 (고정점 삭제도구 활용)
>> 쉽게 삼각형, 변형도구 만들 수 있음.
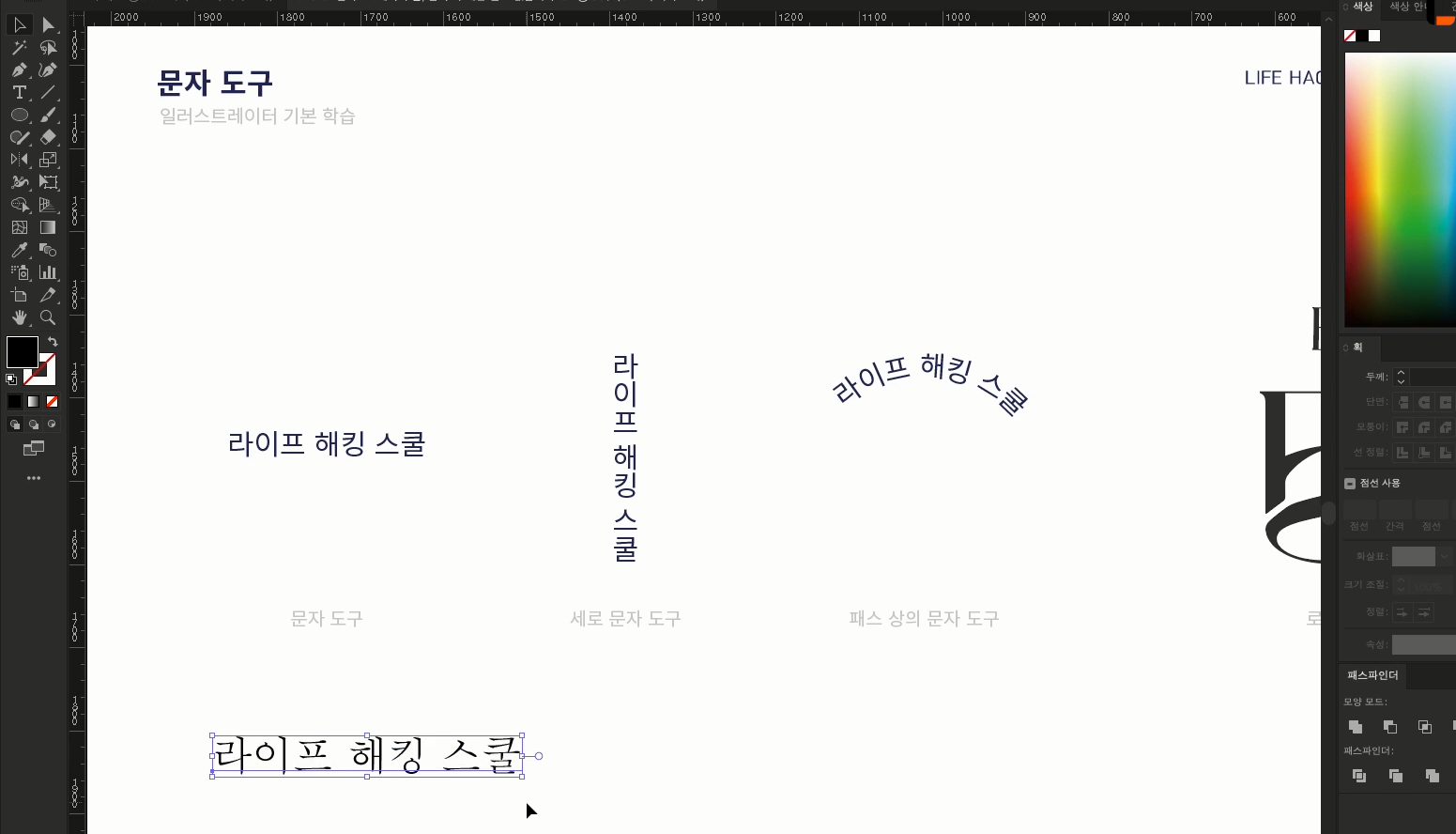
문자도구

모퉁이 값의 이해

다각형 도구



스포이드 도구 단축키 많이 사용하니 단축키 알아둘 것!

폰트마다 스펙 有 >> 원하는 도구들의 굵기 조정가능


>> 세로 가운데 정렬, 가로 가운데 정렬..
- 모든 기능들을 사용해보기 추천
- 오브젝트를 잡으면 정렬 됨

Chapter 6-14. 유료 폰트? 일단 무료 폰트로도 충분합니다
폰트 저작권
>> 눈누 폰트 상업용 폰트

주의점 : 라이센스 잘 확인할 것!

본인 브랜드에 맞는 폰트 지정해줄 것
영문 폰트 >> dafont.com

주의점

100% 무료 폰트만 사용할 것!
Chapter 6-15. 진짜 실전이다. 선으로 한글 글자 그리기

>> 정방형으로 제작하는 것을 추천 - 가로, 세로 작업을 정방형으로 했던 것들을 기준으로 변형시킬 수 있음.

펜툴을 가지고 연습을 해나가면 다양한 확장성의 로고를 만들 수 있음.


Chapter 6-16. 케이스스터디 [1] : 전기차 충전기 판매 회사


모양을 연출해내는데 여러가지 방법으로 가능함.

Chapter 6-17. 케이스스터디 [2] : 장기 렌터카 회사

Chapter 6-18. 케이스스터디 [3] : 원단 무역 회사

Chapter 6-19. 마지막으로 전하고 싶은 말
디자인 툴은 계속 학습해야 함!
강의를 기반으로 상페, 캐릭터, 아이콘들을 제작해보면서 스킬을 늘려나가면 좋겠음.
'창업의 모든 것' 카테고리의 다른 글
| [6/15] 18기 클래스 리뷰 #29 (1) | 2023.06.15 |
|---|---|
| [6/14] 18기 블로그 챌린지 #28 (0) | 2023.06.15 |
| [6/13] 18기 클래스 리뷰 #27 (0) | 2023.06.13 |
| [6/13] 18기 블로그 챌린지 #27 (0) | 2023.06.13 |
| [6/12] 18기 블로그 챌린지 #26 (0) | 2023.06.12 |



